Seit Jahren ist nun Visual Studio Code von Microsoft zu einem der beliebtesten Open-Source Quelltext-Editoren geworden. Zumindest kann ich das in meinem IT-Umfeld bestätigen. Über den freien Code-Editor, der unter Standard MIT License verfügbar ist, kann ich nur positives berichten.
Die Anwendung begeistert mich jeden Tag und hat bei mir schon lange die nicht mehr weiterentwickelte Windows PowerShell ISE und andere Code-Editoren ersetzt. Seit der Veröffentlichung der Version 1.0.0 am 14. April 2016 wurde die Anwendung stetig mit Updates weiterentwickelt.
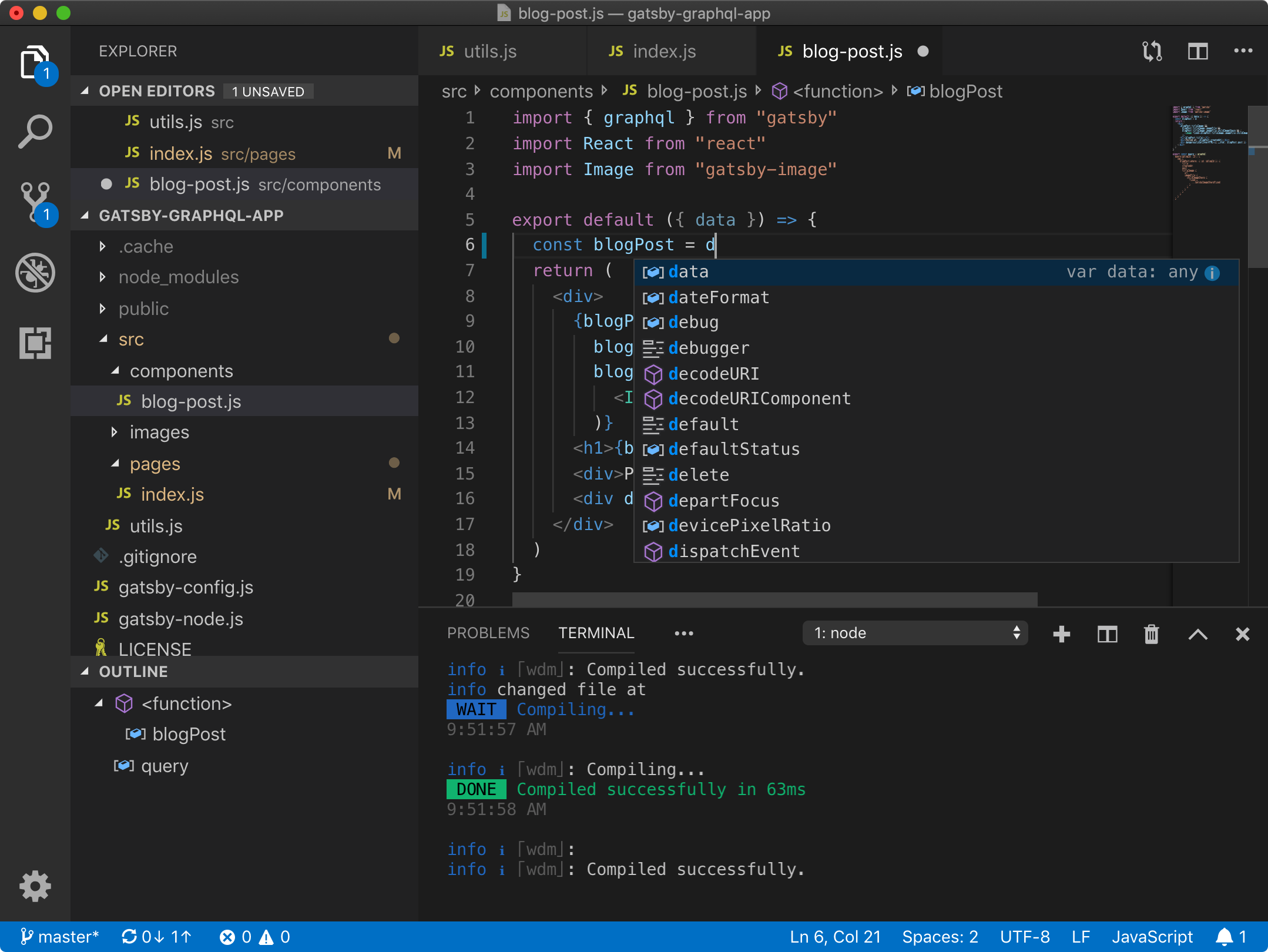
VSCode ist ein optimierter Code-Editor mit Unterstützung für Entwicklungsoperationen wie Debugging, Task Running und Versionskontrolle. Es zielt darauf ab, genau die Werkzeuge bereitzustellen, die ein Entwickler für einen schnellen Code-Erstellung-Debug-Zyklus benötigt, und überlässt komplexere Workflows umfassenderen IDEs wie der Visual Studio IDE.
VSCode läuft unter macOS, Linux und Windows. Siehe Anforderungen für die unterstützten Versionen. Weitere plattformspezifische Details finden Sie unter SETUP.
VSCode ist für die private oder kommerzielle Nutzung kostenlos und in vielen verschiedenen Anzeigesprachen mittels Language Packs verfügbar. Eine Insider-Edition ist für macOS, Linux und Windows ebenfalls verfügbar.

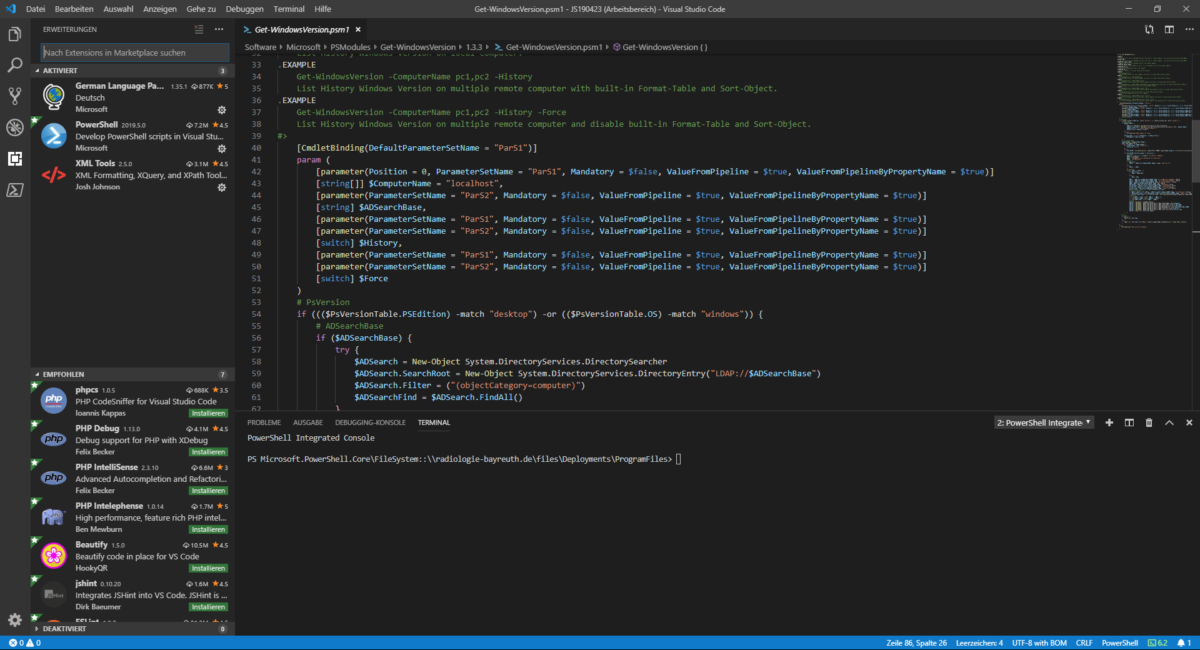
In VSCode ist eine Unterstützung für fast jede gängige Programmiersprache vorhanden. Dazu gehören: C++ – C# – CSS – Dockerfile – Go – HTML – Java – JavaScript – JSON – Less –Markdown – PHP – PowerShell – Python – SCSS – T-SQL – TypeScript.
Besuchen Sie den Marketplace oder nutzen Sie den integrierten Erweiterungsmanager und suchen Sie nach der gewünschten Programmiersprache, um Ausschnitte, Code-Vervollständigungen/IntelliSense-Anbieter, Linter, Debugger und mehr zu finden.
Der Umfang der Unterstützung variiert je nach Sprache und Erweiterung:
- Syntax highlighting and bracket matching
- Smart completions (IntelliSense)
- Linting and corrections
- Code navigation (Go to Definition, Find All References)
- Debugging
- Refactoring

Sehr hilfreich beim Start und für Beginner mit VSCode sind die sehr umfangreichen Docs und FAQ unter anderem mit den Bereichen Basic Editing, User Interface, Color Themes, User and Workspace Settings, Key Bindings und Display Language.
Auch dass in Deutsch verfügbare kostenlose E-Book von Microsoft, der YouTube-Kanal und @code auf Twitter sind hilfreich.
Eine komprimierte PDF-Version der Tastenkombinationen findet man unter Hilfe > Referenz für Tastenkombinationen für die drei plattformspezifischen Versionen unter Windows, macOS und Linux.
Sehr zu empfehlen ist die Installation der PowerShell Extension, um die Windows PowerShell ISE zu ersetzen.

Auf die unzähligen Einsatzmöglichkeiten und Funktionen von VSCode kann in diesem Beitrag nicht eingegangen werden, jedoch möchte ich jedem IT-Administrator, Developer und Tech-Enthusiasten VSCode hiermit wärmstens empfehlen.
Meine settings.json habe ich hauptsächlich für Webentwicklung und Skriptumgebungen der PowerShell Core optimiert:
{
"[plaintext]": {
"files.autoGuessEncoding": false,
"files.encoding": "windows1252",
},
"[powershell]": {
"editor.codeLens": false,
"files.autoGuessEncoding": false,
"files.encoding": "utf8bom",
},
"[xml]": {
"files.autoGuessEncoding": false,
"files.encoding": "utf8",
},
"editor.renderWhitespace": "none",
"files.associations": {
"*.dat": "javascript",
"*.theme": "ini",
},
"files.autoGuessEncoding": true,
"files.encoding": "utf8bom",
"files.trimTrailingWhitespace": true,
"git.ignoreMissingGitWarning": true,
"powershell.powerShellExePath": "C:\\Program Files\\PowerShell\\6\\pwsh.exe",
"window.zoomLevel": 0,
"workbench.statusBar.feedback.visible": false,
}